Стилизация checkbox и radiobutton на CSS
Всем привет.
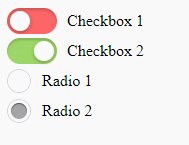
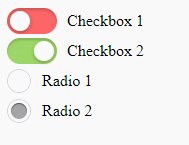
Сегодня я хочу рассказать, как можно самостоятельно изменить внешний вид и анимацию стандартных элементов управления checkbox и radiobutton средствами CSS. Например на такое:

Для начала создадим каркас страницы index.html
<!DOCTYPE HTML> <html> <body> <div> <input type='checkbox'> <label>Checkbox 1</label> </div> <div> <input type='checkbox' checked> <label>Checkbox 2</label> </div> <div> <input type='radio' name='rb'> <label>Radio 1</label> </div> <div> <input type='radio' name='rb' checked> <label>Radio 2</label> </div> </body> </html>
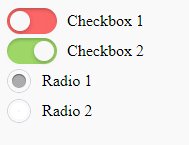
Если открыть эту страницу в браузере, то увидим два checkbox'а, один из которых будет с галочкой, и две radio-кнопки, одна из которых также будет выбранной:

Начинаем менять стили. Для этого создадим файл style.css и подключим его в index.html
<html> <head> <link type="text/css" href="style.css" rel="stylesheet" /> </head> <body> ...
В нем для начала уберем стандартное отображение элементов
/* style.css */
input[type="checkbox"],
input[type="radio"] {
position: absolute;
opacity: 0;
}
В результате получим только оставшиеся label'ы. Именно их мы и будем видоизменять:

Для начала увеличим высоту строк и отодвинем label'ы от левого края, чтобы там поместились наши новые элементы:
/* style.css */
...
input[type="checkbox"] + label,
input[type="radio"] + label {
position: relative;
cursor: pointer;
line-height: 30px;
}
input[type="checkbox"] + label {
padding: 0 0 0 60px;
}
input[type="radio"] + label {
padding: 0 0 0 35px;
}
Дальше начинаем рисовать сами элементы. Для этого воспользуемся псевдоэлементами :before и :after. Начнем с состояния "выключено":
/* style.css */
...
input[type="checkbox"] + label:before {
content: '';
position: absolute;
top: -4px;
left: 0;
width: 50px;
height: 26px;
border-radius: 13px;
background: rgb(255, 100, 100);
box-shadow: inset 0 2px 3px rgba(0,0,0,.2);
}
input[type="radio"] + label:before {
content: '';
position: absolute;
top: -3px;
left: 0;
width: 22px;
height: 22px;
border: 1px solid #CDD1DA;
border-radius: 50%;
background: #FFF;
}
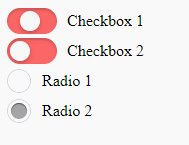
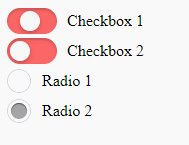
В результате должно получиться следующее:

Дальше пропишем стили для элементов в статусе "включено":
/* style.css */
...
input[type="checkbox"] + label:after {
content: '';
position: absolute;
top: -1px;
left: 3px;
width: 20px;
height: 20px;
border-radius: 10px;
background: #FFF;
box-shadow: 0 2px 5px rgba(0,0,0,.3);
transition: .2s;
}
input[type="checkbox"]:checked + label:before {
background: #9FD468;
}
input[type="checkbox"]:checked + label:after {
left: 27px;
}
input[type="radio"] + label:after {
content: '';
position: absolute;
top: 9px;
left: 12px;
width: 0px;
height: 0px;
border-radius: 50%;
background: rgb(165, 165, 165);
box-shadow: inset 0 1px 1px rgba(0,0,0,.5);
opacity: 0;
transition: .2s;
}
input[type="radio"]:checked + label:after {
opacity: 1;
top: 1px;
left: 4px;
width: 16px;
height: 16px;
}
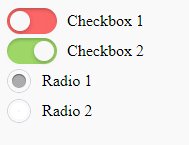
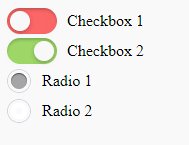
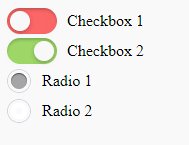
В итоге получим готовый результат:

Можно поиграться с параметрами в стилях и настроить отображение так, как нравится, но общий принцип визуализации, я думаю понятен и без особых объяснений.
Комментарии (0)