Всем привет.
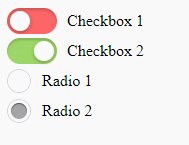
Сегодня я хочу рассказать, как можно самостоятельно изменить внешний вид и анимацию стандартных элементов управления checkbox и radiobutton средствами CSS. Например на такое:

Для начала создадим каркас страницы index.html
<!DOCTYPE HTML> <html> <body> <div> <input type='checkbox'> <label>Checkbox 1</label> </div> <div> <input type='checkbox' checked> <label>Checkbox 2</label> </div> <div> <input type='radio' name='rb'> <label>Radio 1</label> </div> <div> <input type='radio' name='rb' checked> <label>Radio 2</label> </div> </body> </html>